World Map Cup
2018 Mapbox Challenge
Overview
In June 2018, Mapbox launched a summer challenge in honor of the FIFA World Cup Championship. This challenge was a four-part competition from June through July to (1), design a map incorporating our favorite team's colors, (2), incorporate and stylize data of the qualifying countries, (3), tell a story about your favorite team using the provided data, and (4), build an interactive story and blog about our process.
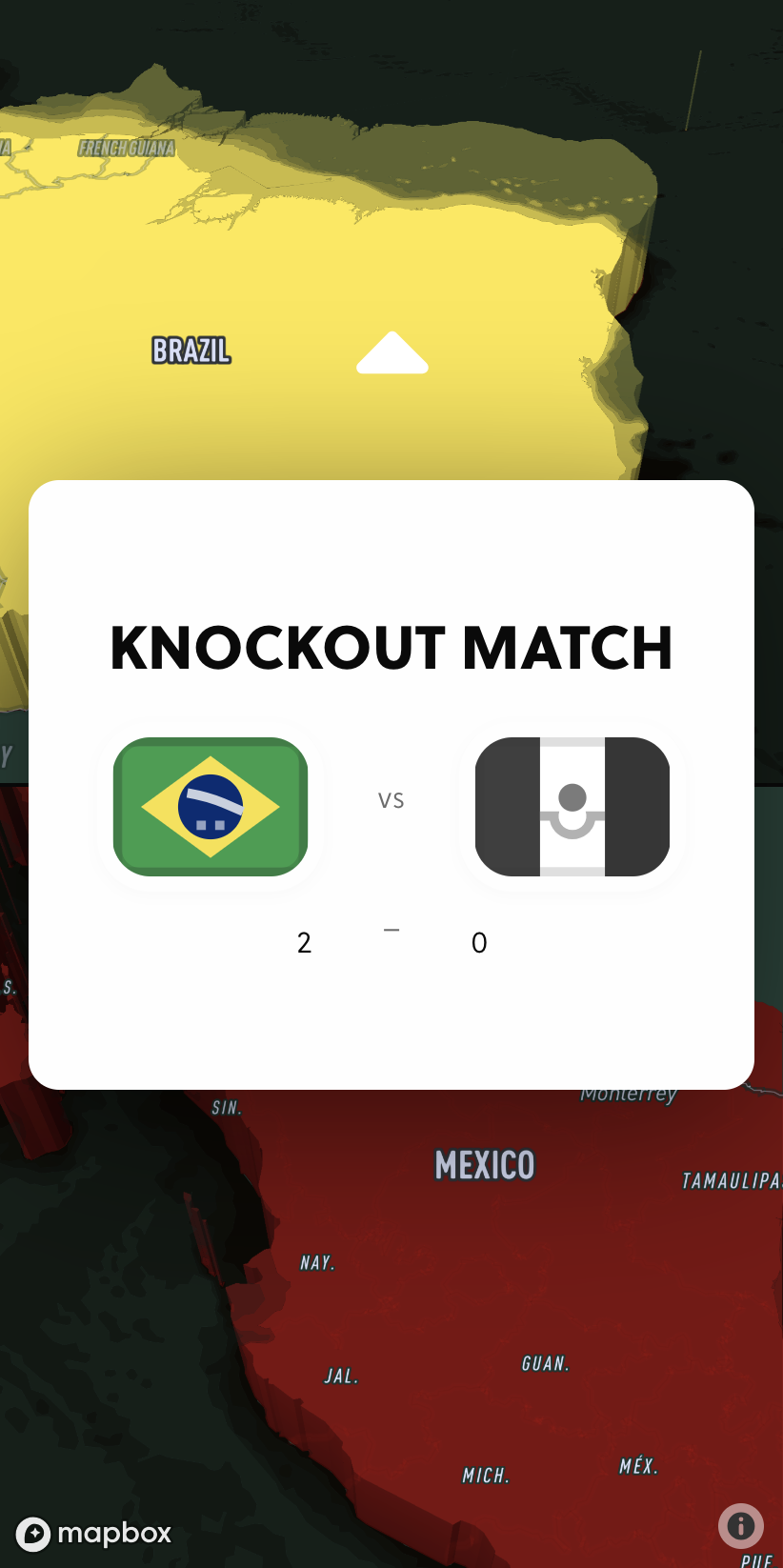
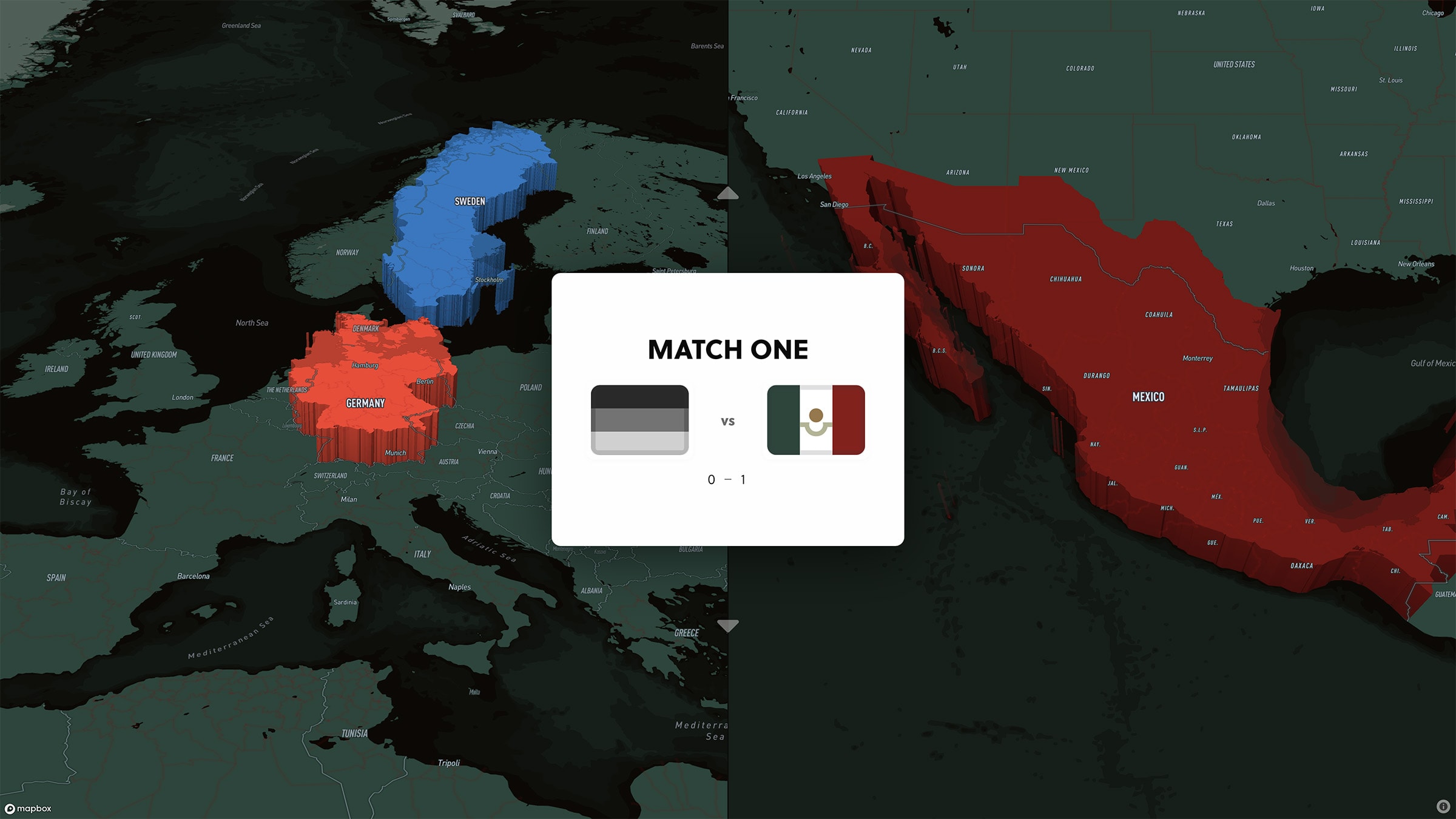
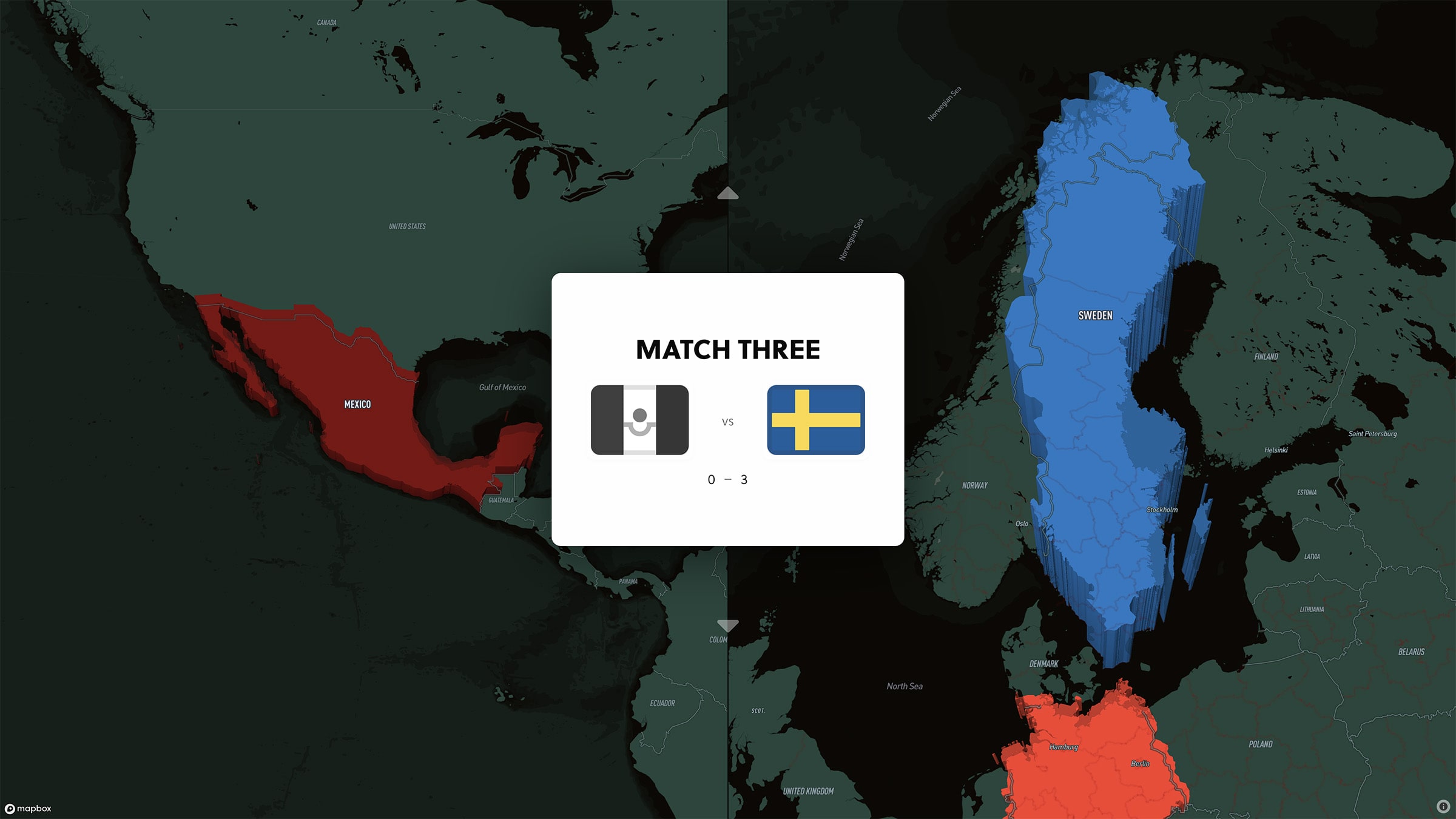
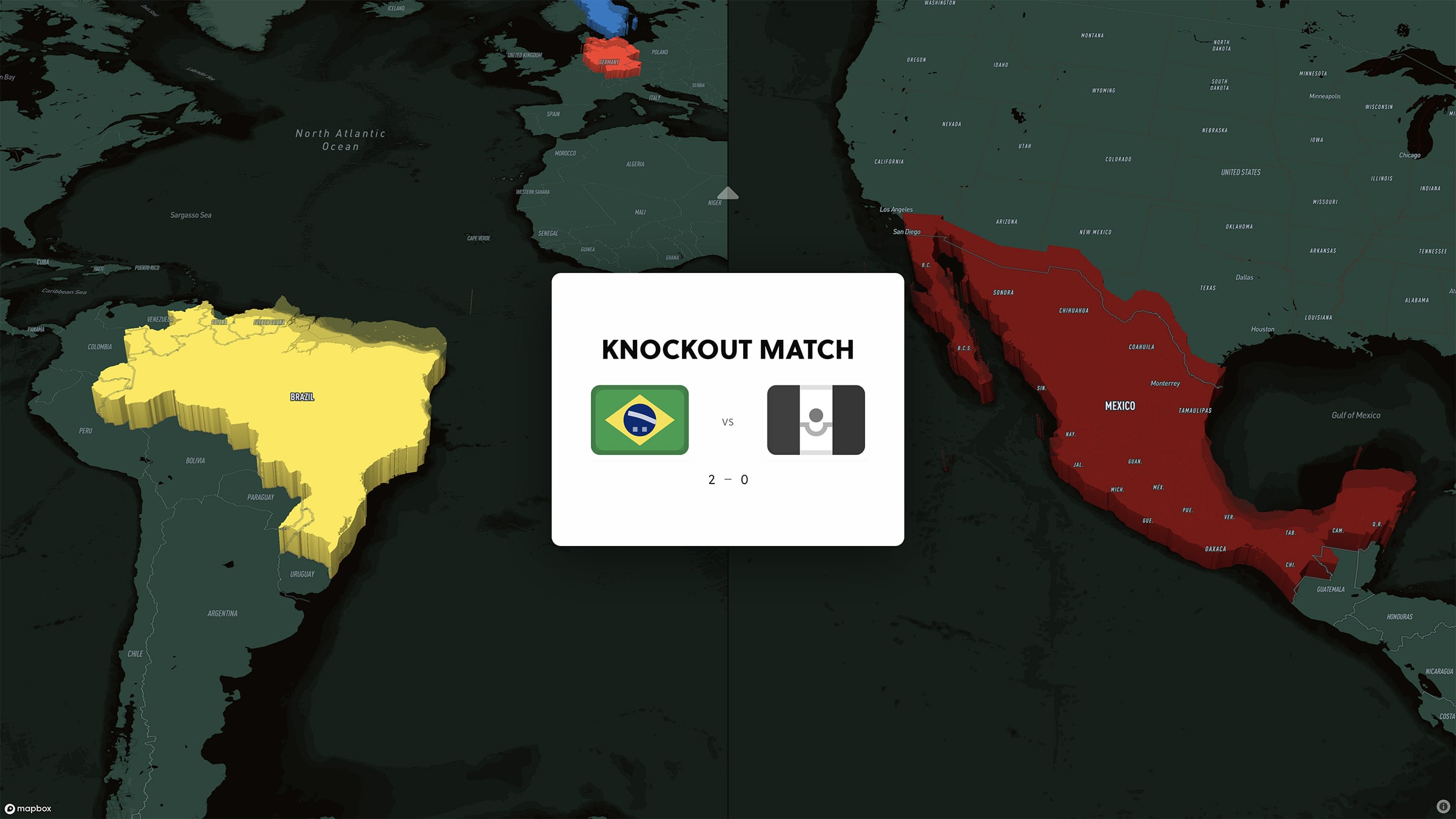
I chose Mexico as my favorite and built a story around their journey through the World Cup using a side-by-side map highlighting each match involving Mexico and the final score.
View Live Project Skip to Results
Challenge
Design
The design challenge in this competition was working around the color constraints of the Mexican flag and stylizing the data around these constraints.
Development
Organizing the game match data in order to tell a story using just geographical locations with fly-to animations to accentuate the spatial distance between teams and their home countries.
Process
Design
In part one I created and refined a color palette for the map. Part two was a combination of data styling and incorporating depth into the map style. I brought in bathymetric data to provide variety for the eye and bring focus to the land masses and countries taking a role in Mexico's journey.
Development
In part three of the challenge, I started building out a static website using scrolling as a means of interacting with the map and progressing the storyline.
Through a few interactions, I found that a side-by-side map would be the best way to visualize the data of each game match.
Results
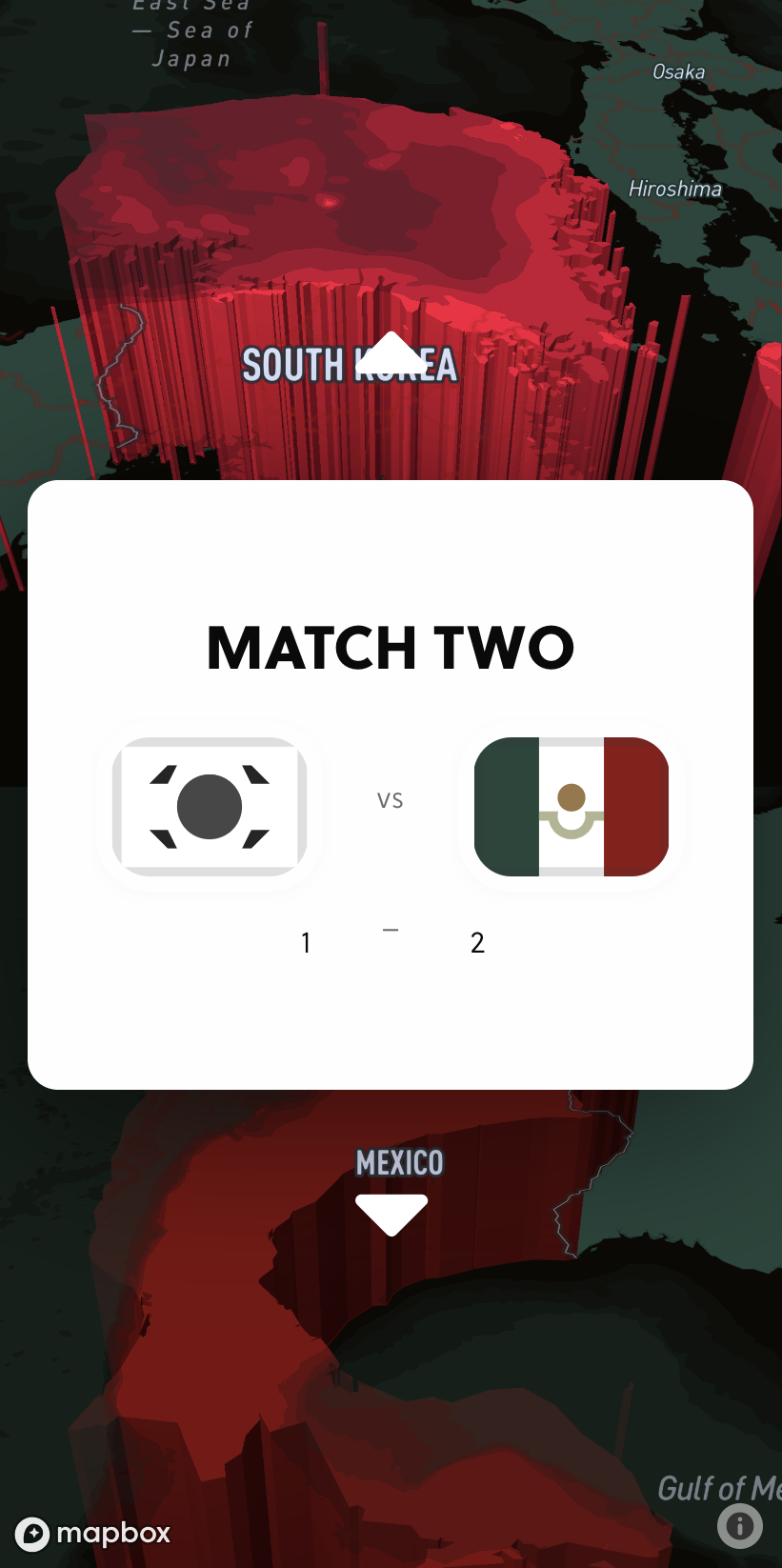
The result is a responsive map that highlights each countries geographical location base on scroll position while overlaying the corresponding country's map and final score. Using a series of fly-to animations provided in the Mapbox API I choreographed Mexico's journey through the 2018 FIFA World Cup.
Proud to say that this project won second place. You can read my blog post on how I built this project on Medium and check out the live project below.
View Live ProjectMobile



Desktop





Credits
- Hero Illustration – Rishad Amarkhel
Other Project
Check out another project.